Velocità Sito Web: Come testarla ed aumentarla nel 2023
Ultima modifica il 18/07/2023 by Giodella

Il parametro “velocità sito web” è uno dei fattori più importanti in termini di ranking e di percezione agli occhi dei vostri visitatori.
Infatti, un sito web lento e macchinoso, oltre a non essere visto di buon occhio dai motori di ricerca, rischia di essere abbandonato dopo pochi secondi dai visitatori, che si rivolgeranno ad altre risorse.
I siti Web ad alte prestazioni invece , generano visite di ritorno elevate, basse frequenze di rimbalzo, conversioni più elevate, coinvolgimento, posizioni più elevate nella ricerca organica e una migliore esperienza utente: ecco perchè il fattore velocità sito web è estremamente importante ( soprattutto se hai un business online) ed in questo articolo andremo a vedere quali strategie utilizzare per migliorarla e quali strumenti usare per testarla.
Riducendo il tempo di caricamento delle pagine avrete un impatto positivo sui processi di marketing e vendita. Otterrete un traffico più elevato e attirete lead più qualificati che possono essere convertiti in clienti. Non perdiamo quindi altro tempo e andiamo subito a vedere come migliorare la velocità di un sito web.
Velocità sito web: perché è così importante?
Come precedentemente spiegato, il parametro “ velocità sito web” è una metrica delle prestazioni che mostra il tempo necessario per visualizzare una pagina sullo schermo dell’utente.
Diamo un’occhiata a come l’ottimizzazione della velocità del sito web influenza i fattori chiave del successo di quest’ultimo:
– Conversioni: La conversione del sito web è un fattore importante per il successo della vostra attività, in quanto significa riuscire a fare in modo che i vostri visitatori facciano una determinata azione. Ad esempio, acquisteranno il tuo prodotto, si iscriveranno a campagne di newsletter, si registreranno a un webinar o scaricheranno una guida.
Più veloce è il caricamento della pagina, maggiori saranno i tassi di conversione.
Secondo la ricerca Hubspot, 1 secondo di ritardo significa una riduzione del 7% delle conversioni. Ad esempio, un rallentamento della pagina di 1 secondo potrebbe costare ad Amazon $ 1,6 miliardi di vendite ogni anno!
Già da questo capiamo che la velocità sito web è un parametro molto importante che dobbiamo assolutamente migliorare il più possibile
– Visibilità. Il tempo di caricamento del vostro sito web influenza anche la facilità con cui gli utenti possono trovare il vostro sito.

La velocità del sito web è infatti uno dei fattori che Google prende in considerazione quando classifica i siti, ciò significa che un sito Web a basso rendimento ha un’esperienza utente scadente e, di conseguenza, ha un posizionamento inferiore nei motori di ricerca.
Google ha iniziato a classificare sia in base alle versioni mobile delle pagine, sia per le ricerche da desktop con l’obiettivo di proteggere gli utenti dai siti Web con prestazioni ridotte e che non rispondono a tutti i dispositivi.
Ecco perché è importante ottimizzare la velocità del vostro sito web per tutte le versioni, in modo da massimizzare le prestazioni.
– Usabilità. L’usabilità del sito Web, esattamente come la velocità della pagina del sito Web, il tempo di caricamento e la reattività del sito Web alle richieste degli utenti hanno un impatto diretto sulla soddisfazione dei clienti. Migliore è il rendimento del vostro sito web, più soddisfatto sarà un utente. Un’ottima esperienza utente è un modo per costruire un’ampia base di clienti e un marchio forte.
Migliori strumenti per testare la velocità di un sito web
Prima di analizzare come effettivamente migliorare il parametro velocità sito web, osserviamo insieme quali strumenti utilizzare per testare questo fattore, in modo da capire come siamo messi in termini di prestazioni.
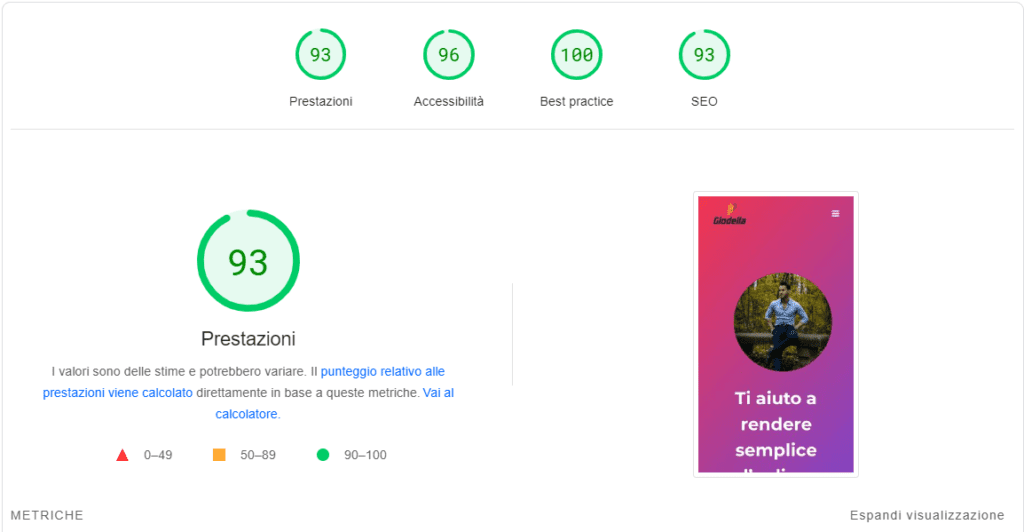
PageSpeed Insights

Quale strumento migliore per rankare su Google se non PageSpeed Insights, creazione proprio del famoso motore di ricerca?
Come potete vedere, questo strumento vi permetterà di testare sia la versione desktop che mobile del vostro sito e vi darà indicatori importanti che incidono sulla velocità del vostro sito web, come prestazioni, accessibilità, SEO ecc
GTmetrix
GTmetrix è un altro interessante strumento che vi permetterà di testare e migliorare la velocità del vostro sito web.
Personalmente l’interfaccia di GTmetrix mi piace un po ‘ di meno , in quanto più confusionaria e meno chiara, con molti parametri che a prima impatto sono difficili da interpretare
Tuttavia, rimane un ottimo strumento per testare il parametro velocità sito web e vi darà anche delle dritte su come migliorare le parti più deboli del vostro sito.
WebPageTest
Già dall’interfaccia iniziale di WebPageTest possiamo notare alcune impostazioni interessanti, come poter scegliere da che tipo di dispositivo e da quale server vogliamo attuare il test della velocità del sito web in analisi.
Tuttavia, a mio parere i dati che ci vengono mostrati sono poco chiari, in quanto a differenza dei tools precedenti, non avremo un chiaro punteggio numerico ma delle percentuali e dei dati che comunque dovremo interpretare e approfondire.
Come migliorare la velocità di un sito web
Dopo aver capito quanto è importante che il nostro sito web sia rapido e responsivo, vediamo come migliorare questo importante parametro, qualunque sia il vostro livello di partenza.
Utilizza un webhosting performante
Il parametro velocità sito web è molto influenzato dal webhosting che andrete ad utilizzare, ovvero dove saranno accessibili tutti i vostri dati dai visitatori.
Quindi, come scegliere il webhosting corretto e più performante?
Come potete leggere nella mia precedente recensione di Kinsta, questo webhosting è il migliore in termini di performance e velocità, infatti si basa sul Google Cloud, permettendo ai suoi utilizzatori di usufruire di tutti i vantaggi di un premium hosting.
Tuttavia, Kinsta non è certamente il più economico nel suo settore, infatti troviamo tante altre scelte a prezzi decisamente inferiori. Cosa fare quindi?
Se non avete già un webhosting o non siete pienamente soddisfatti, potete scegliere tra
- Kinsta: premium webhosting con performance molto elevate
- SiteGround: leggermente meno veloce del suo avversario ma assolutamente molto valido e utilizzato da milioni di utenti
Assicuratevi quindi di scegliere uno di questi due webhosting per portare al massimo la velocità del vostro sito.
Utilizza una rete per la distribuzione di contenuti (CDN)
Una rete di distribuzione dei contenuti è un insieme di server Web distribuiti in varie posizioni geografiche che forniscono contenuti Web agli utenti finali in relazione alla loro posizione.
Quando si ospita il sito Web su un singolo server, tutte le richieste degli utenti vengono inviate allo stesso hardware. Per questo motivo, il tempo necessario per evadere ogni richiesta aumenta. Inoltre, il tempo di caricamento aumenta quando gli utenti sono fisicamente lontani dal server.
Con CDN, le richieste degli utenti vengono reindirizzate al server più vicino. Di conseguenza, il contenuto viene consegnato a un utente più rapidamente e un sito web funziona più velocemente. Questo è un modo piuttosto costoso, ma abbastanza efficace per ottimizzare il tempo di caricamento.
Riducete il numero di Plugin
I plugin sono componenti comuni di ogni sito web. Aggiungono funzionalità specifiche suggerite da terze parti. Sfortunatamente, più plugin sono installati, più risorse sono necessarie per eseguirlie di conseguenza, il sito web funziona più lentamente e possono comparire anche problemi di sicurezza. Con il passare del tempo, il numero di plugin cresce, mentre alcuni di essi potrebbero non essere più utilizzati.
Sono un grande sostenitore della filosofia “ pochi ma buoni”, soprattutto per quanto riguarda i plugin, in quanto molti esagerano installandone veramente tanti.
Ecco perché vi consiglio di controllare tutti i plug-in che avete installato e di eliminare quelli non necessari. Innanzitutto, eseguite i test delle prestazioni sulla tua pagina per scoprire quali plug-in stanno rallentando il vostro sito web. La velocità del sito web non dipende solo dal numero di plugin installati, ma anche dalla loro qualità. Cercate di evitare plugin che caricano molti script e stili o generano molte query di database. La soluzione migliore è mantenere solo quelli necessari e assicurarsi che siano aggiornati.
Ottimizzate la dimensione delle immagini sul vostro sito web

Immagini pesanti e di conseguenza lente da caricare, influiscono molto sulla velocità del sito web.
Ciò non vuol dire che dovete limitare l’uso, che reputo invece fondamentale in quanto va a “ spezzare” la lettura degli articoli da parte del lettore, rendendoli più scorrevoli, ma quanto invece ottimizzarle.
Il modo migliore per ridurre le dimensioni dell’immagine senza comprometterne la qualità è utilizzare dei plugin sul vostro sito web ( ecco infatti uno dei pochi plugin che ritengo utile) , in modo che non vadano ad influire sulla velocità del vostro sito web.
Io personalmente utilizzo Shortpixel, ma potete scegliere quello che più vi piace.
Usa la memorizzazione nella cache del sito web
Nel caso in cui ci siano molti utenti che accedono alla pagina contemporaneamente, i server funzionano lentamente e hanno bisogno di più tempo per consegnare la pagina web a ciascun utente. La memorizzazione nella cache è il processo di archiviazione della versione corrente del vostro sito Web sull’hosting e di presentazione di questa versione fino a quando il vostro sito Web non viene aggiornato. Ciò significa che la pagina Web non viene visualizzata più e più volte per ogni utente. La pagina Web memorizzata nella cache non deve inviare richieste al database ogni volta.
Per migliorare drasticamente il parametro velocità sito web, è opportuno utilizzare uno strumento per la gestione della cache, come ad esempio WP Rocket, il cui uso può migliorare fino all’80% delle performance del vostro sito.
Riduci al minimo il numero di file JavaScript e CSS
Se il vostro sito Web contiene molti file JavaScript e CSS, porta a un gran numero di richieste HTTP quando i visitatori del vostro sito Web desiderano accedere a determinati file.
Queste richieste vengono trattate individualmente dal browser del visitatore e rallentano il funzionamento del sito web. Riducendo il numero di file JavaScript e CSS, questo senza dubbio vi permetterà di aumentare la velocità del vostro sito web .
Provate a raggruppare tutti i JavaScript in uno e fatelo anche con tutti i file CSS. Ciò ridurrà il numero complessivo di richieste HTTP. Esistono molti strumenti per minimizzare rapidamente i file HTML, CSS e JavaScript.
A questo scopo, potete utilizzare sempre WP Rocket, che vi permetterà di rendere più efficiente il vostro sito.
Rileva errori 404
Un errore 404 significa che i vostri visitatori si troveranno davanti ad una scritta “Pagina non trovata”. Questo messaggio viene fornito dall’hosting ai browser o ai motori di ricerca quando il contenuto di una pagina a cui si accede non esiste più.
Per rilevare e correggere un errore 404, è possibile utilizzare strumenti e plug-in di rilevamento degli errori. Come accennato, plug-in aggiuntivi possono influire negativamente sulla velocità del tuo sito Web, quindi vi consiglio di eseguire la risorsa tramite strumenti esterni per il rilevamento degli errori. Ad esempio Google Webmaster Tools (GWT) e 404 Redirected Plugin For WordPress.
Una volta rilevati tutti gli errori 404, è necessario valutare il traffico che generano. Se questi collegamenti ormai persi non portano più alcuna visita, potreste anche lasciarli così come sono.
Se queste pagine ricevono ancora del traffico in arrivo, considerate l’impostazione dei reindirizzamenti per i collegamenti esterni e la correzione degli indirizzi dei collegamenti per quelli interni.
Conclusione

Come abbiamo visto in questo articolo, il parametro velocità sito web è una caratteristica fondamentale e può davvero fare la differenza in merito a posizionamento ed esperienza utente del nostro sito.
Ecco perché è davvero importante massimizzare questo fattore e soprattutto tenerlo monitorato, in modo da non rischiare di rallentare le performance.
Avete quindi ora a disposizione degli strumenti gratuiti per testare la velocità del vostro sito web, come GTmetrix o PageSpeed Insights, inoltre sapete anche su quali fattori andare a lavorare per ottimizzare e correggere eventuali errori.
Ricordatevi di affidarvi ad un webhosting performante, come SiteGround che vi permette di creare il vostro sito web con meno di 4 € al mese e di effettuare di tanto in tanto un audit del vostro sito, in modo da essere sicuri che la velocità del vostro website sia sempre al massimo.